В версии Огонь 2.0 мы полностью используем возможности модуля 1С- Битрикс Баннерная реклама. Это существенно облегчает работу с рекламой на сайте, а само управление баннерами стало гибче. Можно выбрать временной интервал показа, страницы и количество показов, группы пользователей, которые увидят ваш баннер.
С полным курсом по модулю Баннерная реклама можно ознакомится на сайте поддержки 1С-Битрикс.
Главная страница
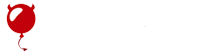
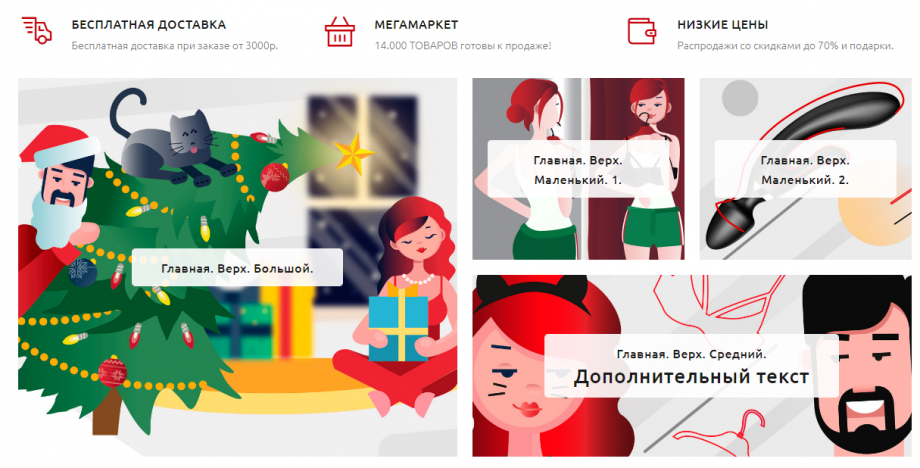
На главной странице вашего сайта можно разместить 6 рекламных баннеров: 4 вверху страницы и 2 внизу страницы.
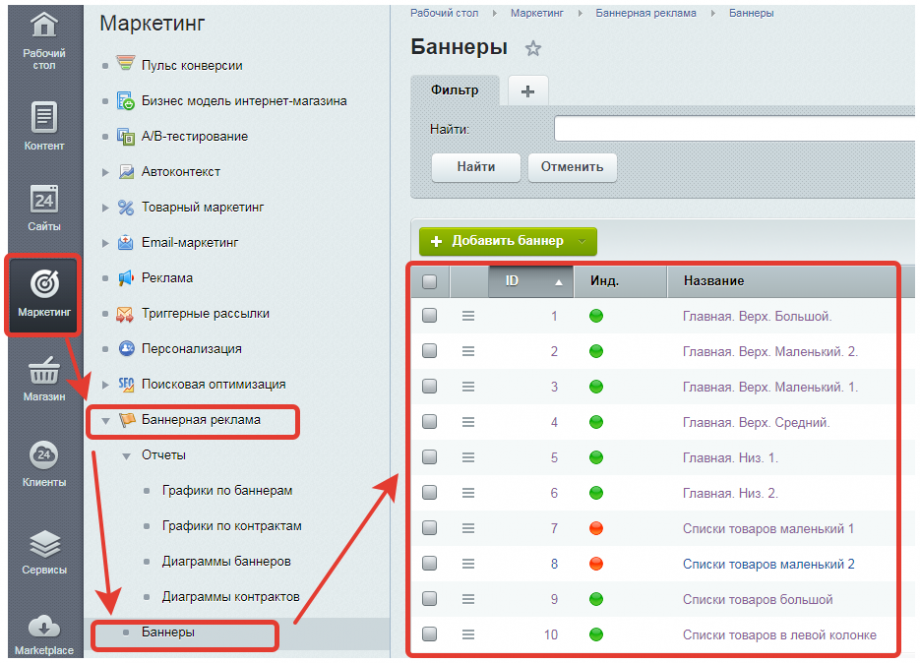
Для изменения баннеров заходим в системе администрирования по адресу Маркетинг — Баннерная реклама — Баннеры:
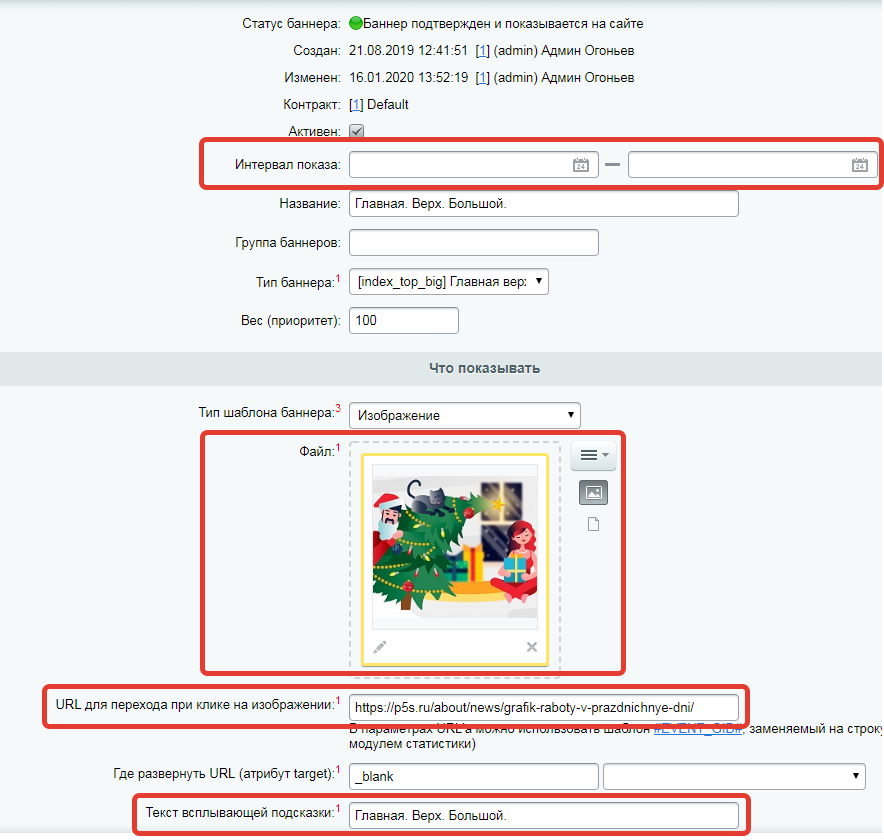
Кликаем на название баннера, который нужно поменять, например «Главная.Верх.Большой.»
Внутри баннера можно поменять Интервал показа, Файл баннера, Ссылку с баннера. Если заполнено поле Текст всплывающей подсказки, то на баннере будет отображаться текст из этого поля.
Главная. Верх. Большой. — 1060×914 px;
Главная. Верх. Маленький. 2. — 560×480 px;
Главная. Верх. Маленький. 1. — 560×480 px;
Главная. Верх. Средний. — 1060×439 px;
Главная. Низ. 1. — 1060×656 px;
Главная. Низ. 2. — 1060×656 px;
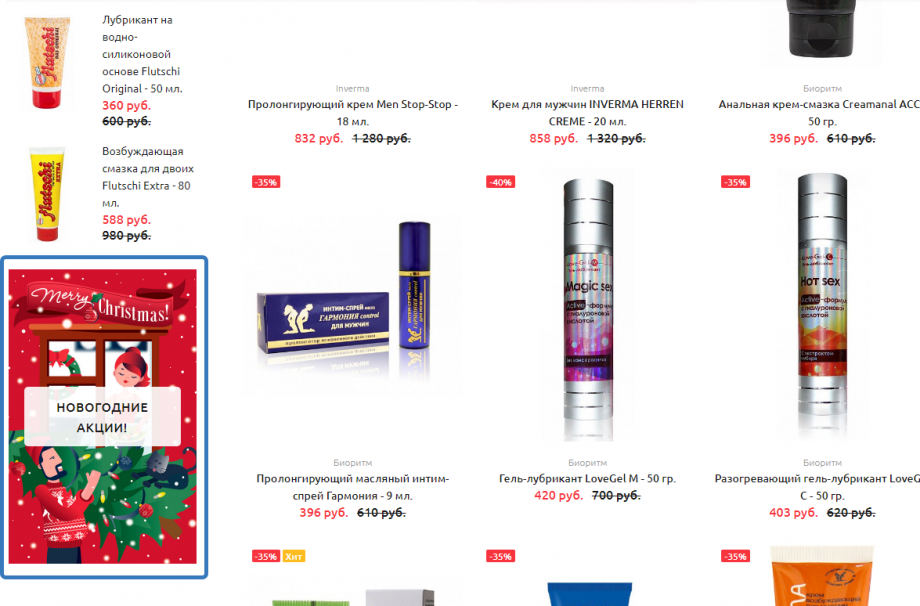
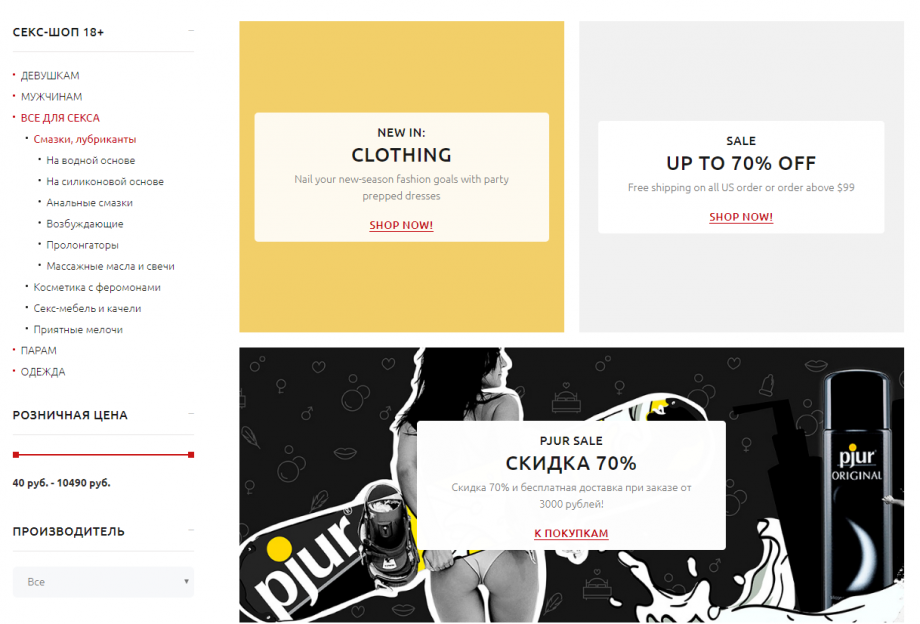
В каталоге возможно размещение 4 баннеров: 3 баннера вверху списка товаров и 1 баннер в левой колонке.

Процедура изменения банеров аналогична главной странице.
Каталог товаров. Маленький. 1. — 860×824 px;
Каталог товаров. Маленький. 2. — 860×824 px;
Каталог товаров. Большой. — 1060×439 px;
Каталог товаров. Левая колонка. — 480x… px; (высота данного банера может быть разной, на ваше усмотрение)
Чтобы появилась надпись на баннерах необходимо добавить код в поле «Дополнительный HTML-код баннера» :
<div class=»tt-background»></div>
<div class=»tt-title-small»>СТРОКА ТЕКСТА 1</div>
<div class=»tt-title-large»>СТРАКА ТЕКСТА 2</div>
<p>Описание описание описание описание описание описание</p>
<span class=»btn-underline»>Текст ссылки</span>
Замените СТРОКА ТЕКСТА 2, СТРОКА ТЕКСТА 2, Описание и Текст ссылки по своему усмотрению.






Хотите прокомментировать запись?
Вы должны войти чтобы оставить комментарий.